この記事は外部のアプリケーションからEvernoteへ、メールを送信する手順と注意点についてまとめています。
この講座の連載記事一覧はこちらです。
Evernoteのデスクトップ版には、あらかじめ専用メールが割り当てられています。このメールアドレスを使用することによって、外部アプリケーションからメールを受信することが可能になります。
Evernoteのメール受信機能は以下のようなケースで役立ちます。
- 携帯(ガラケー)から写メールを送信する
- メルマガをEvernoteで購読する
- ツイエバなどのWebサービスと連携する
スマホの場合は専用アプリがあるので、メール受信機能は不要です。「ツイエバ」はTwitterのツイート履歴をEvernoteに自動保存できるWebサービスです。
メールソフトからEvernoteへメール送信する
メールソフト「Windowsメール」から送信したメールを、Evernote for Windowsに取り込む手順を解説します。
STEP1: メールアドレスを確認する
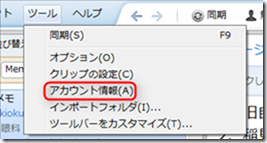
メニューバーの「ツール」→「アカウント情報」で確認できます。

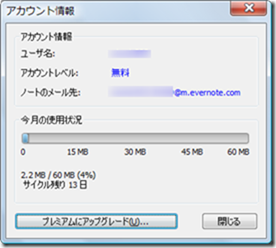
「ノートのメール先」に受信用のメールアドレスが表示されています。このメールアドレスは忘れないようにメモしておきましょう。

STEP2: メール送信テストをする
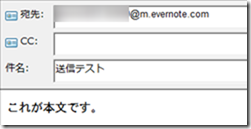
メールソフトを起動してEvernoteに送信してみましょう。

STEP3: 受信メールを確認する
Evernoteで受信メールを確認するためには、同期する必要があります。
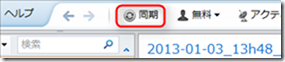
同期するには上部のツールバーの「同期」をクリックします(または「F9」キー)。

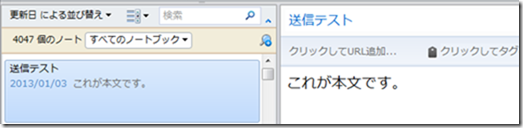
メール送信が成功していれば、中央パネルの最上部に、メール内容と同じノートが新規に追加されます。

メールの件名がそのままノートのタイトルになります。
受信メールを格納するノートブックやタグを指定する
Evernoteにメール送信するときに、あらかじめ格納するノートブックとノートに付けるタグを指定することができます。
例えば、格納するノートブックは「Memo」、タグは「tag01」「tag02」の2つを付けたいとします。
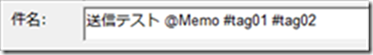
その場合、件名の後に以下のように追記します。
@Memo #tag01 #tag02
「@」の後にノートブック名、「#」の後にタグ名を指定します。

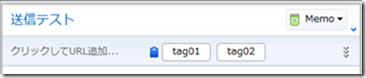
この件名でメールを送信して同期すると、以下のようにノートブックとタグが割り当てられた状態でノートが作成されます。

メール受信機能の注意点
メール受信機能の注意点は3つあります。
- 1通あたりのメールサイズ
- 1日あたりのメール受信数
- 存在しないノーブックとタグの指定
1通あたりのメールサイズ
Evernoteで受信できる1通あたりのメールサイズは、無料ユーザーで25MB、プレミアムユーザーで50MBまでです。
テキストや画像のみのメールなら25MBを超えることはまずありません。
1日あたりのメール受信数
Evernoteで受信できる1日あたりのメール数は、無料ユーザーで50通、プレミアムユーザーで250通までです。
存在しないノーブックとタグの指定
Evernoteへのメール送信時に「@」や「#」で指定できるノートブックやタグは、すでにEvernoteで作成されたものだけです。ノートブックやタグを新規に作成することはできません。
受信メールアドレスの変更方法
Evernoteでメール受信に使用するメールアドレスは変更することができます。
まずは、Web版のEvernote にアクセスして右上にある「サインイン」をクリックします。
次に、右上にあるアカウント名をクリックして、プルダウンメニューで「設定」を選択します。

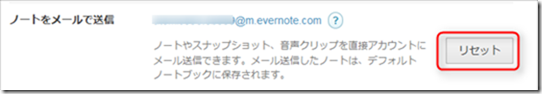
最後に、「ノートをメールで送信」にある「リセット」をクリックすると、メールアドレスが変更できます。

最後に
Evernoteのデスクトップ版では、外部アプリケーションからメール受信するだけでなく、Evernoteからメール送信することもできます。
次回はメール送信機能について解説します。
前後の連載記事
次回に進む:第15回 メール送信の方法
前回に戻る:第13回 ブラウザ拡張機能「Webクリッパー」と「Clearly」の特徴









コメント